Tak Ada PhotoShop ? Dapatkannya di sini
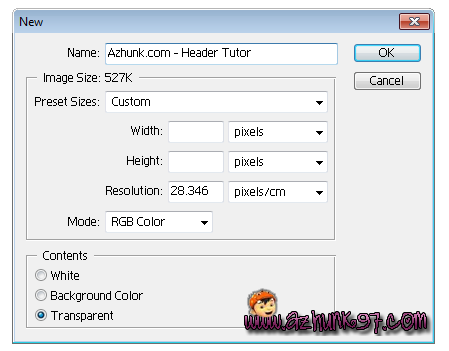
Mula-mula, kamu semua kena lah buka dulu photoshop. Dan tanpa membuang masa tekan File >> New ataupun Hold CTRL + N. Tengok gambar di bawah !

Seterusnya, bahagian width dan height tu hendaklah diisi yea. Biasanya ini ukuran saya buat = width - 600 Height - 250.
Selepas itu, Open gambar yang anda ingin letakkan di header itu yea. Anda boleh meletakkan gambar dengan menekan File >> Open ataupun Hold CTRL + O. Tengok gambar di bawah !

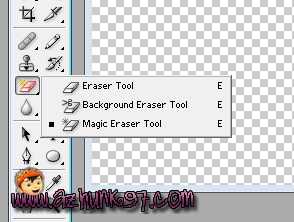
Gambar di atas menunjukkan cara-cara ingin menghilangkan kesan warna putih di gambar, contohnya anda ingin gambar itu transparent background. Ikuti step gambar di atas ye. Tekan Eraser >> Magic Eraser Tool.

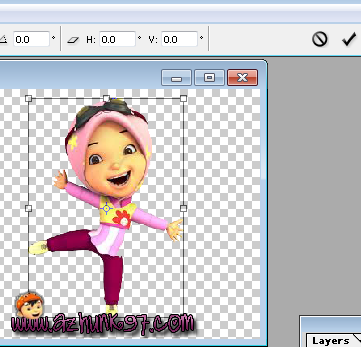
Tengok gambar di atas. Sekarang kita akan RESIZE pula icon/gambarnye ye. Tekan EDIT >> FREE TRANSFORM ataupun HOLD CTRL + T Tarik sendiri dan adjust-adjust lah mengikut kesesuaian anda ya.

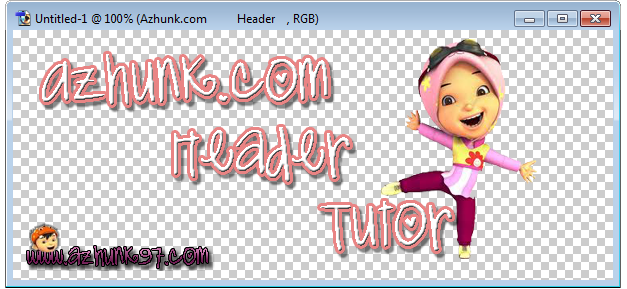
Seterusnya, tengok gambar di atas. Anda letak ayat yang dikehendaki dan pastikan saiznya sesuai dengan header tersebut. Contohnya seperti gambar di atas !

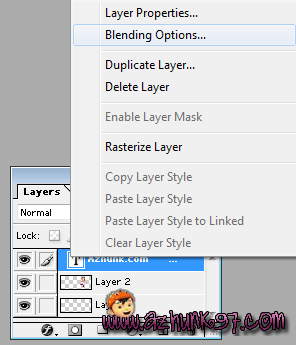
Bagi mencantik tulisan tersebut, anda kena tekan Blending Option seperti yang ditunjukkan di gambar di atas. Dan adjustlah mengikut kehendak masing-masing ye.

Setelah siap di adjust di bahagian Blending Option, ia akan kelihatan seperti gambar di atas.
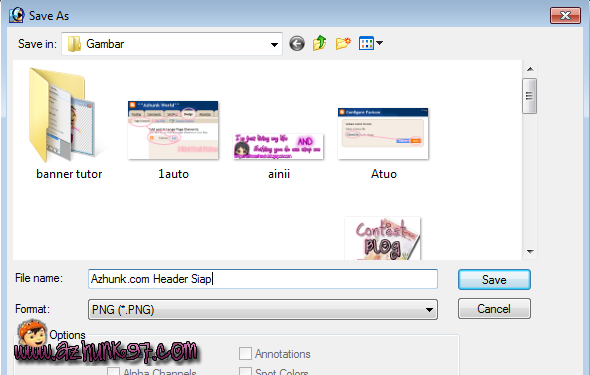
Akhir sekali mestilah kena save kan. Tapi pastikan anda save pictre AS png Format Tengok gambar di bawah untuk maklumat lanjut.

Sekarang anda sudah ade header sendiri, dan sekarang anda bolehlah upload header ke blog anda sendiri. Sekian ! Selamat Mencuba !






1 comment:
nice.... tutorial...
Post a Comment