I'll teach you include image :) ..
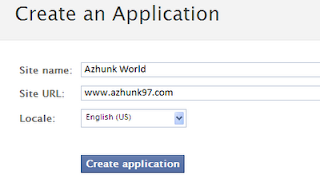
Firstly , you'll need a *Facebook Application*
register facebook application by clicking the link above ..

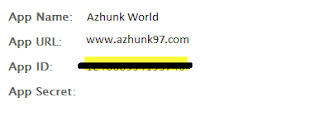
.. after you've done .. .. save the Apps ID code in your notepad ..

Then .. after you saved the code ..
Copy the code in comment box and replace APPID with your facebook application ID codes :) .. Then log into your www.blogger.com account and go to design > edit HTML .. Hold CTRL and click F :) .. a box will appear .. type in (check comment) (put the code <<>)

in the box .. and click enter , makesure you tick Expand Widget Templates .. then paste the code above .. below the code (check comment) (delete the space <<)
Makesure the APPID changed to yours :) .. now you're done !!
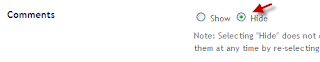
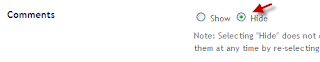
wait a minute .. you need to hide your comment box .. (blog) .. firstly click setting>comment>hide and Save settings

Enjoy with your new Facebook Comment box !



1 comment:
Tak faham lah -_-"
Post a Comment